いつもお読みいただきありがとうございます。
はじめに一言断っておきたいのだけれど、ブログもTwitterも初心者すぎでどちらも全然わからない私が焦ったという内容の記事です/(^o^)\
基本的な事すぎてこんなことで悩む方はいないと思いますが、万が一っていうか億に一、同じような人がいたら……用の記事なのでためのはならないかもしれません。
- サイドバーにTwitterのタイムラインが表示出来ないときの対処法
Contents
ブログにTwitterのタイムラインが埋め込み出来ない/(^o^)\
3作目のLINEスタンプリリース時に宣伝したきり放置していましたorz
せっかくブログやってるし使ったろ!!ということで、サイドバー(スマホの場合は下部)へタイムラインを埋め込むことに。ですが出来ない………。ググっても埋め込み手順しか検索にヒットせず、諦めたほうがいいのか?そう思いながら原因を考えてみましした。
★タイムラインを埋め込む方法
Twitter公式のヘルプセンターより
主な現象
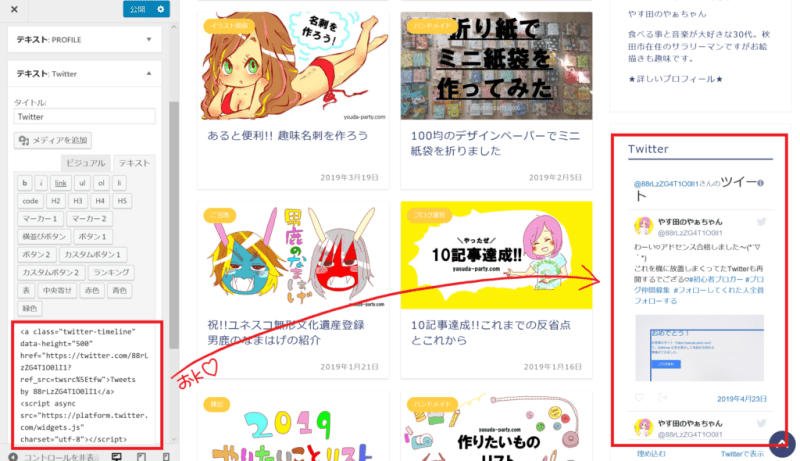
一般的な手順でタイムラインのコードを生成しヴィジェットに貼り付けます。
だがしかし、タイムラインが表示されず、Twitterへのリンクが貼られてしまいます。

なお、こちらをクリックすると、自分のアカウントへとびます。これじゃあ単にアカウントの紹介じゃねーか!!
タイムラインが埋め込み出来ないときの対策
色々ググってみたのですが、主にヒットするのは以下の原因。きちんと確認しよう。
- Twitterタイムラインヴィジェットのサイトサポートサイトの廃止
- プラグインの相性が悪い
- コードのコピーミス
まず、対処法を検索してみてなんとか見つけたのがだいたい上記の原因です。
一つずつ確認してみましょう。
Twitterタイムラインヴィジェットのサイトサポートサイトの廃止
2018年5月下旬から、twitter.comのヴィジェットのサイトのサポートが終了した事でコード生成が出来なくなったようです。
だがしかし、それに代わるpublish.twitter.comというサービスで生成が可能。今回もこちらを使ったので私の対応が間違っているわけではない感じ。
プラグインの相性が悪い
プラグインにも相性があるらしく、相性が良くないと競合して悪影響が出てしまうとの事。
私は沢山は管理出来ない自信がある為必要最低限しか入れていませんが念のため、一旦全停止したりして様子を確認。特に問題が解決しなかったのでこちらが原因ではないようです。
コードのコピーミス
完全にシンプルなミステイク。但しコードはコピーペーストしているので間違いはない。
尚且つ、アカウントへはきちんと飛ぶのでコードの問題ではなさそう。
状況を確認しよう
Twitterのタイムラインが埋め込み出来ない人で、上記を確認して解決できたら万々歳です。
出来なかった方は私と一緒に以下を確認します。
今回は私の例と一緒に紹介。
タイムライン以前にそもそもツイートの埋め込みができるか?
URLがそのまま貼られてしまっています。リンクも出来ていません。
なんじゃこりゃあ/(^o^)\
いえ、どうやら違うようです。
↓こちらはARABAKIの記事で紹介したARABAKI ROCK FESの公式Twitterです。

自分以外のツイートは埋め込みが可能。
これにより、問題があるのは自分のTwitterの設定ではないかと予想できます。
コード作成手順に誤りがないか?
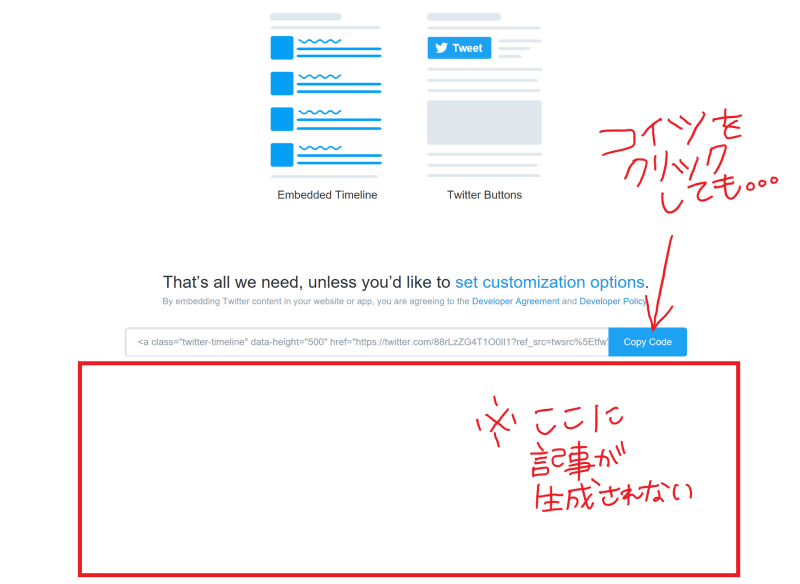
何度も確認した結果、これじゃないの?という現象が。
そもそもコード作成した時に記事が生成されていない!

これやんけ!!
ツイートの公開設定を確認する
アカウントの『プロフィールと設定』から『設定とプライバシー』を選択します。
ユーザー情報のプライバシーとセキュリティを選択し、ツイートの公開設定を確認します。

そこにチェックが入っていると当然ですがツイートが非公開になってしまいます。
私の場合、非公開設定になっていた為自分のツイートが埋め込み出来ないということでした。
まとめ
- 自分のツイートのみが表示されない時は公開設定の確認をしよう
こんな簡単な事に何時間もとらわれとったんか、ワシはorz
私は2015年にTwitterアカウントを取得してから、登録したことに満足してずっと放置しておりました。
始めた頃にどんな設定したとか全然覚えてないし、そもそも非公開にしたっけ…?みたいな。
同じような状況の方は同じことをしている可能性があるので確認してみてください。
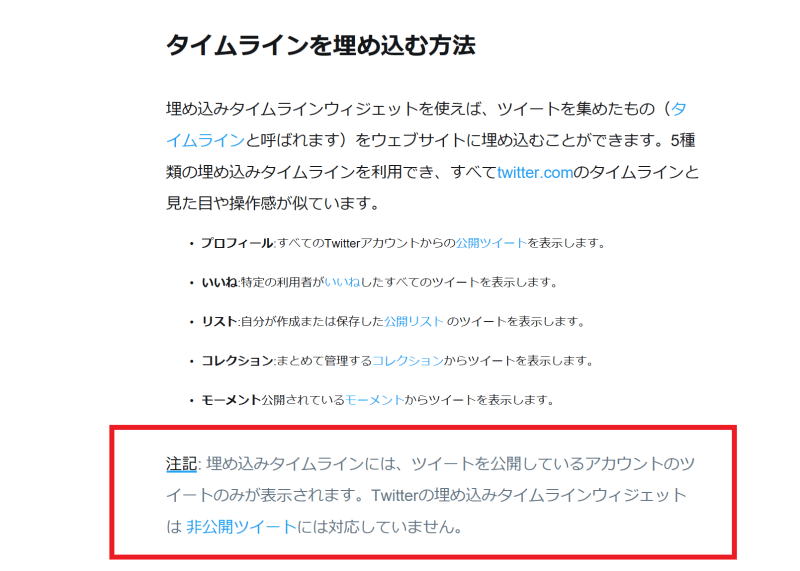
※そもそも公式ページにきちんと記載があります。

●自分のページも確認
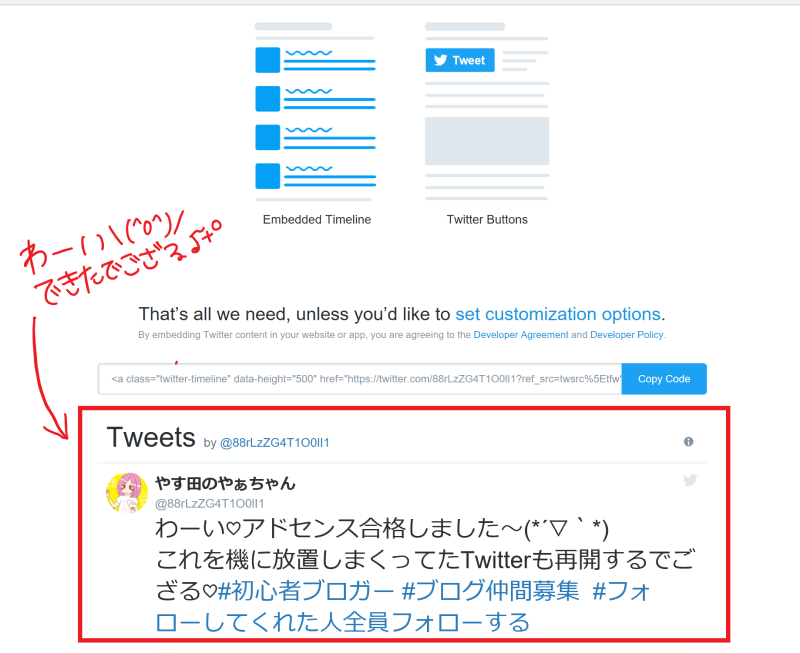
◎コード生成ページにて今度はきちんと生成されている事がわかります。

◎サイドバーにも表示されました。